在我们开始之前......
在我们开始之前,我们必须就一件事达成一致 - Docker非常酷!如果您不熟悉Docker,我建议您查看一些“Docker入门”或“什么是Docker?”文章,然后再回到这里。
我将使用官方PHP-FPM和Nginx 镜像一步步引导来运行一个简单的PHP应用程序,。
当然,您要做的第一件事就是安装Docker(如果您还没有,参照安装官方文档)。安装 Docker Compose 。完成后开始部署!
设置Nginx
我们首先创建一个Web服务器,根据我们的要求,这将是一个运行官方Nginx 镜像的容器。由于我们将使用Docker Compose,我们将创建以下docker-compose.yml文件,该文件将运行最新的Nginx镜像并将其端口80映射给端口8080:
web: image: nginx:latest ports: - "8080:80"
现在我们运行
docker-compose up
访问 your_ip:8080,将得到nginx 欢迎页面

现在我们 nginx 容器成功运行,然后添加代码文件。首先,我们通过更新docker-compose.yml 以挂载本地目录。我将使用一个名为code的文件夹 ,它与docker-compose.yml文件位于同一目录中 ,并将作为根文件夹挂载到容器中。
web: image: nginx:latest ports: - "8080:80" volumes: - ./code:/code
下一步是让Nginx知道该文件夹存在。
让我们在与docker-compose.yml文件相同的级别上 创建 nginx/conf 目录,创建配置文件 站点.conf:
server {
index index.html;
server_name php-docker.local;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /code;
}这里所定义- index.html 将是我们默认的索引,服务器名称是PHP-docker.local ,它应该指向您的Docker环境,我们将错误日志指向默认容器公开的错误日志,以便我们在docker撰写日志中看到错误,最后我们将根文件夹指定为我们在容器中安装的文件夹。
接下来激活此设置,修改docker-compose.yml文件:
web: image: nginx:latest ports: - "8890:80" volumes: - ./code:/code - ./nginx/conf/site.conf:/etc/nginx/conf.d/site.conf
这会将site.conf添加 到Nginx容器的配置文件的目录中。然后我们在code文件夹中新建一个 index.html文件,运行
docker-compose up
输出我们的 index.html
添加PHP-FPM
现在我们已经启动并运行Nginx,继续添加PHP。我们要做的第一件事是拉取PHP-FPM仓库,这里我选择的 bitnami/php-fpm ,并将其链接到我们的Nginx容器。修改docker-compose.yml:
version: '3' services: web: image: nginx:latest ports: - "8890:80" volumes: - ./code:/code - ./nginx/conf/site.conf:/etc/nginx/conf.d/site.conf links: - php php: image: bitnami/php-fpm:latest
接下来要做的是配置Nginx以使用PHP-FPM容器来解释PHP文件。
server {
index index.php index.html;
server_name php-docker.local;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /code;
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}为了测试这个,我们将index.html文件重命名为index.php并将其内容替换:
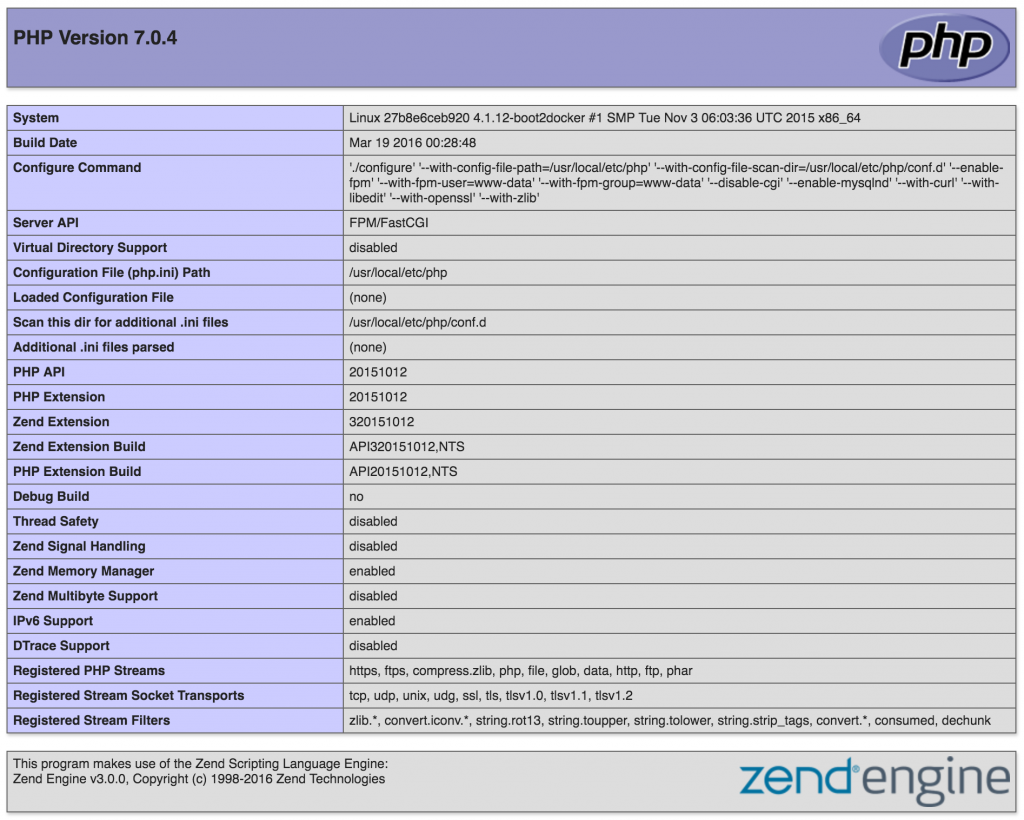
<?php echo phpinfo();
运行
docker-compose up
...但是
File not found.
由于PHP在自己的环境(容器)中运行,因此它无法访问代码。为了解决这个问题,我们还需要在PHP容器中安装 code 文件夹。通过这种方式,Nginx将能够提供任何静态文件,PHP将能够找到它解释的文件。对docker-compose.yml更改:
version: '3' services: web: image: nginx:latest ports: - "8890:80" volumes: - ./code:/code - ./nginx/conf/site.conf:/etc/nginx/conf.d/site.conf links: - php php: image: bitnami/php-fpm:latest volumes: - ./code/bbs:/code
运行
docker-compose up


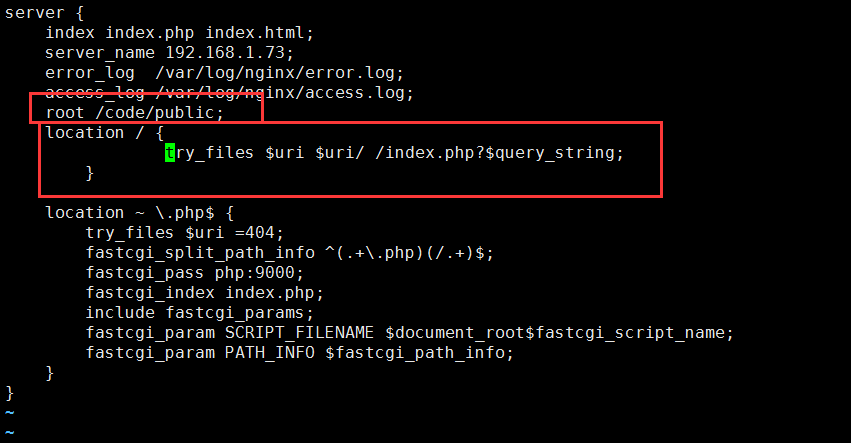
bitnami/php-fpm 镜像已经包含了 laravel 中需要的扩展,所以我们也可以在这个容器中跑我们的laravel 应用,只需要更改 nginx 的配置文件,site.conf

Comments (0)