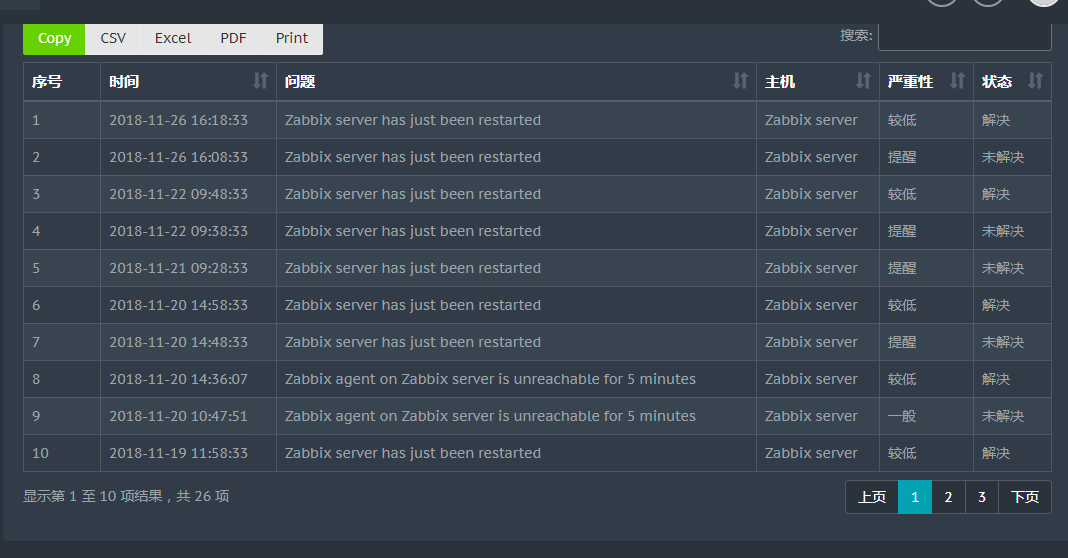
datatables 更改排序,或者翻页,序号正常显示。
$(document).ready(function() {
var t = $('#example').DataTable( {
"columnDefs": [ {
"searchable": false,
"orderable": false,
"targets": 0 // 这个参数是一个列定义对象数组,通过使用 columnDefs.targetsDT 选项,
// 告诉Datatables是定义的是那一列,他可以是下列情况:
// 0或者正整数-列从左到右是从0开始
// 一个负数-列从右到左的索引(-1代表最后一列)
// 一个字符串-将字符串和类名匹配列
// 字符串"_all"-所有列
} ],
"order": [[ 1, 'asc' ]]
} );
t.on( 'draw.dt ', function () {
var PageInfo = $('#example').DataTable().page.info();
t.column(0, {search:'applied', order:'applied'}).nodes().each( function (cell, i) {
cell.innerHTML = i+1+ PageInfo.start;;
} );
} ).draw();
} );
Comments (0)